For dev - How Theme Setup works (App Lib V2)
This instruction is appropriate for App Lib V2 only. The app lib V3 associated documents will be available soon. Please contact us for further assistance.
In this article
1. Overview

- There are 2 types of our files:
- Core files (DO NOT edit): the following files contains main logic of PFS app, please do not edit these because we will run regular patches to update them, and all custom code in here will be lost.
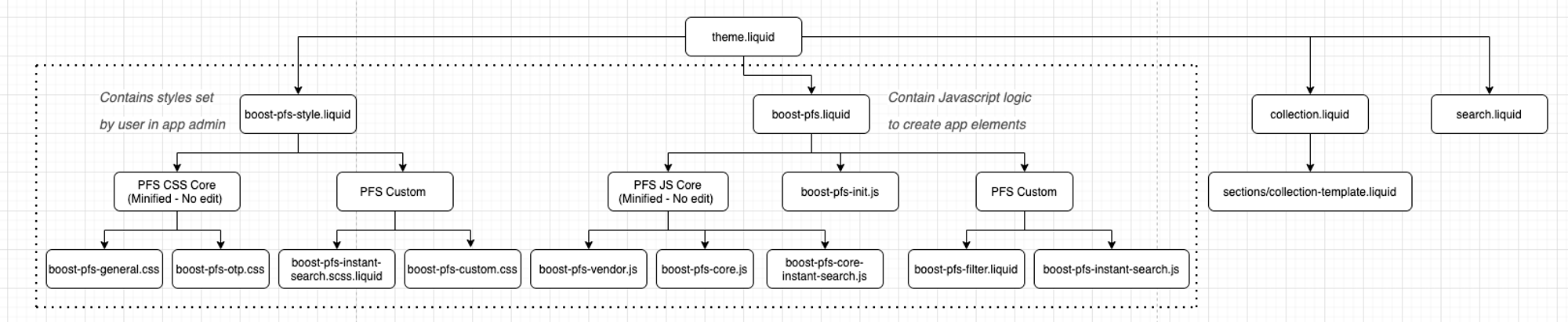
- CSS: boost-pfs-general.css, boost-pfs-opt.css
- Javascript: boost-pfs-vendor.js, boost-pfs-core.js, boost-pfs-core-instant-search.js
- Custom files: used to customize all our features (Know more here)
- Core files (DO NOT edit): the following files contains main logic of PFS app, please do not edit these because we will run regular patches to update them, and all custom code in here will be lost.
- We only include necessary files in pages when needed
- Relation between our files and pages
- Collection page & Search page:
- Other pages:
- References: List of files installed into a theme (App Lib v2)
- Relation between our files and pages
2. How the app init
Step 1: Include our resources to Header and Footer of HTML DOM
- Header:
boost-pfs-style.liquid- include CSS files, contain style of App - Footer:
boost-pfs.liquid- include JS files, contain logic to build App elements and their behaviors
Step 2: Load necessary settings into the a Javascript variable
In boost-pfs.liquid file, we bind all necessary settings from our app and Shopify to a Javascript variable called boostPFSAppConfig that will be used in our logic then.
boost PFSAppConfig
| Params | Description |
|---|---|
| api | The API URLs for our various endpoints: Filter, Search, Suggestion and Analytics |
| shop | General info about the shop (domain, currency format, url,...) |
| general | Detailed info about the current page (current collection, tags, current locale, current currency,...) |
| settings | All settings of our app saved into a metafield: - namespace: bc-sf-fitler - key: settings - format: string (this is a json string that we will parse on page load) |
Step 3: Initialize App
Stil inside boost-pfs.liquid file, we call assets/boost-pfs-init.js file which is used to init all our elements: Filter, Instant Search (Suggestion) and Analytics
var boostPFS = new BoostPFS();
boostPFS.init();
if (typeof boostPFSConfig != 'undefined'
&& typeof boostPFSConfig.general != 'undefined'
&& typeof boostPFSConfig.general.isInitFilter != 'undefined'
&& boostPFSConfig.general.isInitFilter === true) {
boostPFS.initFilter();
}
BoostPFS.jQ(window).on('load', function(){
boostPFS.initSearchBox();
boostPFS.initAnalytics();
});
- A new instance of
BoostPFSclass is created. This is done only once on page load. - Init functions:
- initFilter
- call the filter API to get filter tree info
- render the filter tree where there is a certain div on the DOM.
- initSearchBox
- render the instant search suggestion where there is a certain div on the DOM.
- the suggestion API is called when user starts typing on the box
- initAnalytics:
- init event bindings to send analytics data
- initFilter
